
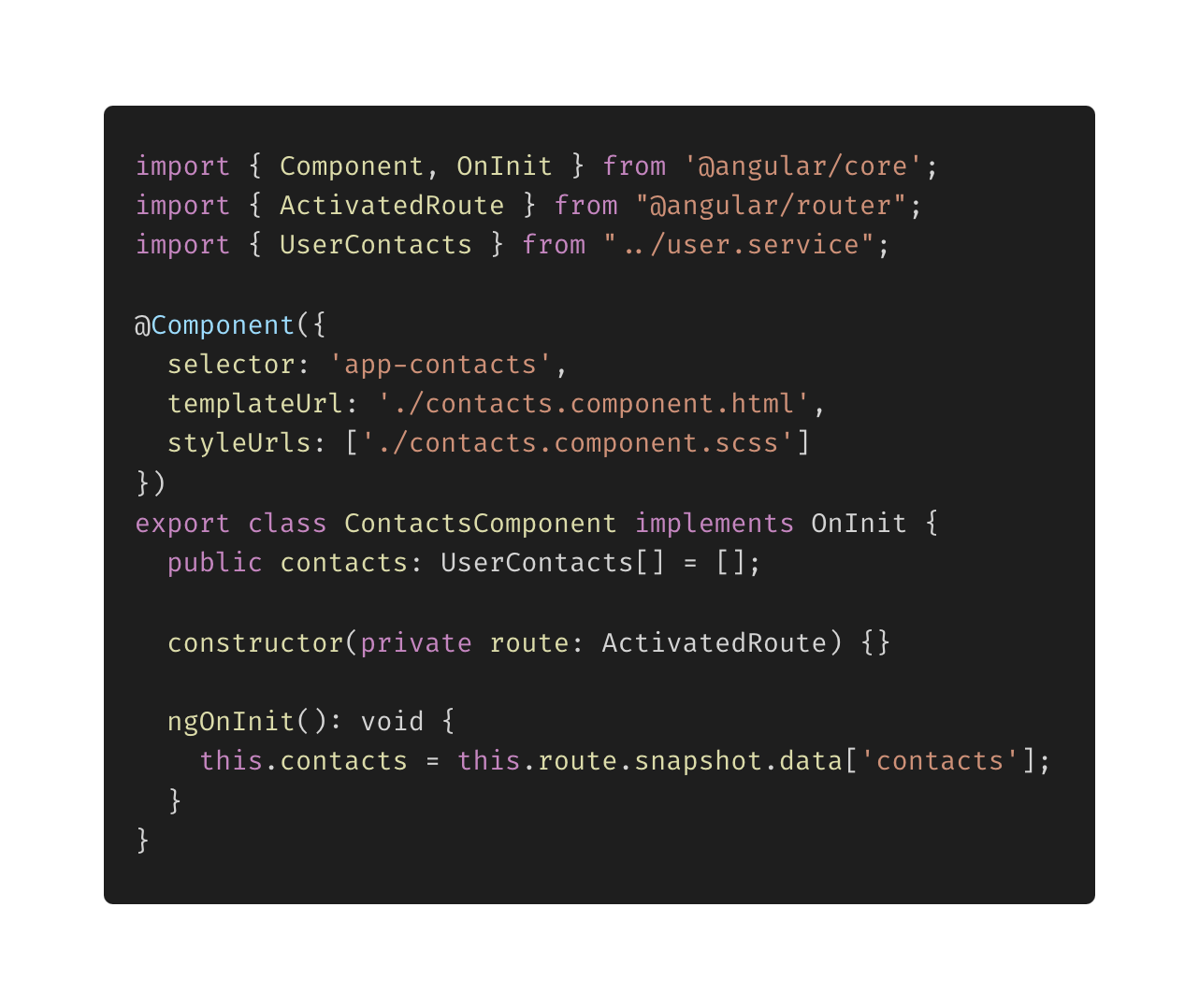
In this tutorial, we will look preloading data while transitioning between routes, how to get access to the resolved data in the component. | Medium

The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries