Router.navigate Callback No Longer Updates Browser URL and History Entry in Browser · Issue #93639 · flutter/flutter · GitHub

javascript - Cannot navigate to child routes using router.navigate method or routerlink :: Error : Cannot match any routes. URL Segment: 'child2' - Stack Overflow

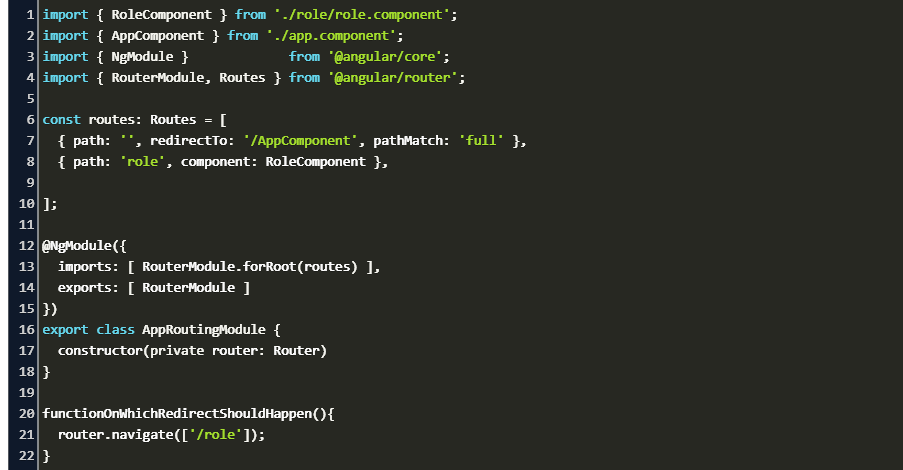
Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13